Less is used to generate CSS style sheets from Tiki13 to Tiki18 (Bootstrap 3.x). This page explains how to compile Less files that have been edited to regenerate the related CSS files. For more information on how less has been implemented in Tiki and how to create a Less-compiled theme, search for less at themes.tiki.org.
Use the Less compiler bundled with Tiki
Note that it is important to use the Less compiler that is included with Tiki. This will avoid conflicts and unnecessary changes to css files that can arise with developers using different compilers which use different syntax conventions.
As of Tiki19, SCSS precompiling is used instead of Less
This page explains how to compile less files through Tiki, first manually and second automatically through PhpStorm.
Manually compile less files
A Less compiler comes bundled with Tiki and here are step by step instructions on how to run it:
- After editing the Less file, open the command line in the Tiki root directory
- Run the compiler by typing
php console.php less:compile plus desired options and hitting enter. Below are some examples:
-
php console.php less:compile --all
-
php console.php less:compile --only base_files
-
php console.php less:compile --only darkly
To see all the options available, type php console.php less:compile --help and hit enter.
Use PhpStorm to automatically compile Less files
PhpStorm can be used to automatically carry out the manual steps above once the Less file is edited or saved.
Use File Watchers
PhpStorm uses "file watchers" that watch directories for changes to Less files and compile the changed files to CSS. A Less plugin is available at http://plugins.jetbrains.com/plugin?pr=&pluginId=7059. Initially, the PhpStorm installation doesn't have the Less watcher 'program' specified on the file watcher configuration screen. The file lessc.cmd needs to be downloaded with npm. More information is at https://github.com/marcelklehr/nodist/ and http://lesscss.org/usage/.
To activate the Less file watcher, go in the PhpStorm menu to the File > Settings > Tools > File Watches item (Settings is Preferences on the Mac). Then click the plus sign, "+", and click "Less". Some parameters can be set for this File Watcher by clicking the edit icon (the pencil). This can all be set per project.
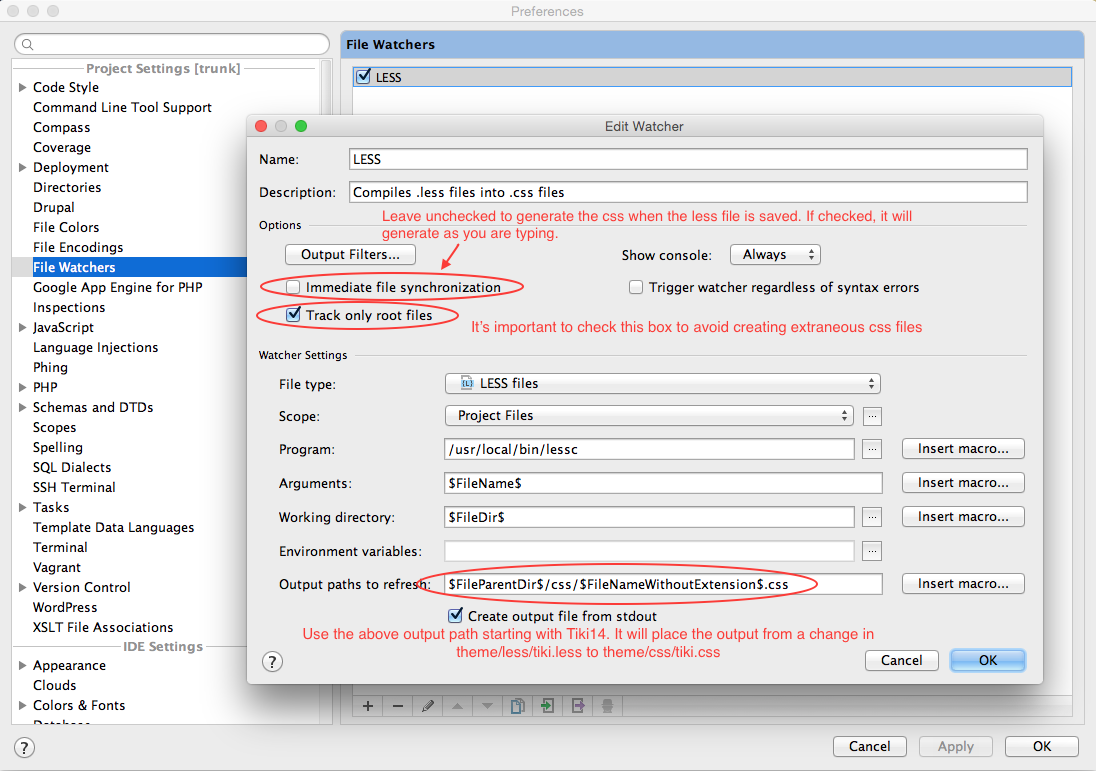
File Watcher Settings (using php console.php)
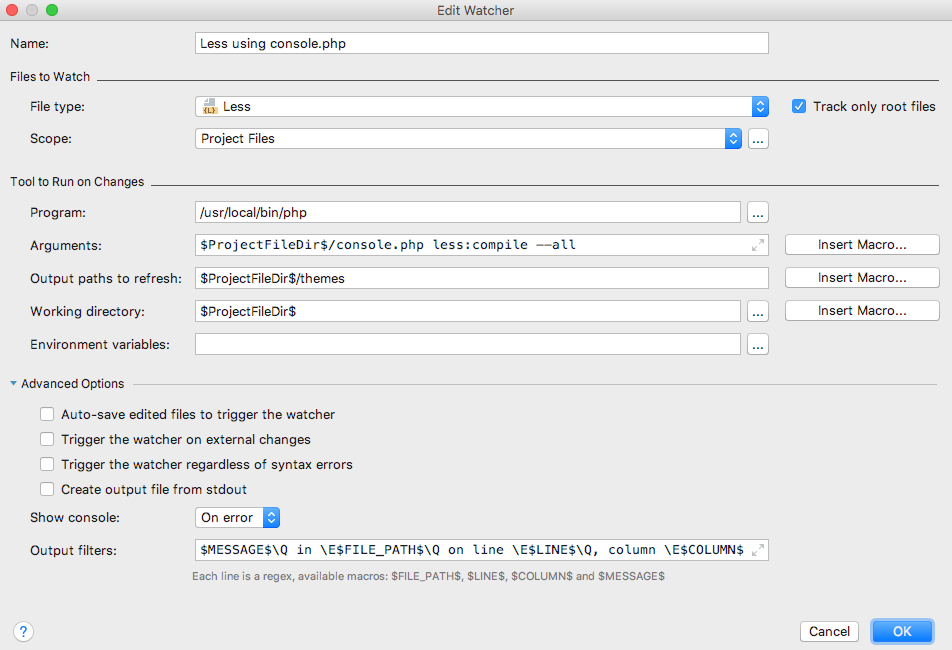
Below is a screenshot showing the settings to use for the Less file watcher. These settings will run the less compiler that is included with Tiki.

Some comments on the settings as shown in the above screenshot:
- Program : Use the path to the PHP executable file used for your server
- Track only root files: This should be checked otherwise extraneous css files may be created. A separate css file is not needed for less files that are imported into another less file. Checking this box ensures that only the ultimate less file generates a css.
- Auto-save edited files to trigger the watcher : This is unchecked in the screenshot so that regeneration only occurs upon save. If checked, the css will be regenerated as you type in changes.
- Show console and Output filters : The settings for these two options in the screenshot are simply the default settings in PhpStorm. They can be changed according to your preference, they will not affect the compilation of the Less files.
Alternative File Watcher Settings (using less integrated with composer)
Once you've run the composer command less program will be available directly.
(In my case MAMP is set to use php from the package itself and the path is not the one state above) .
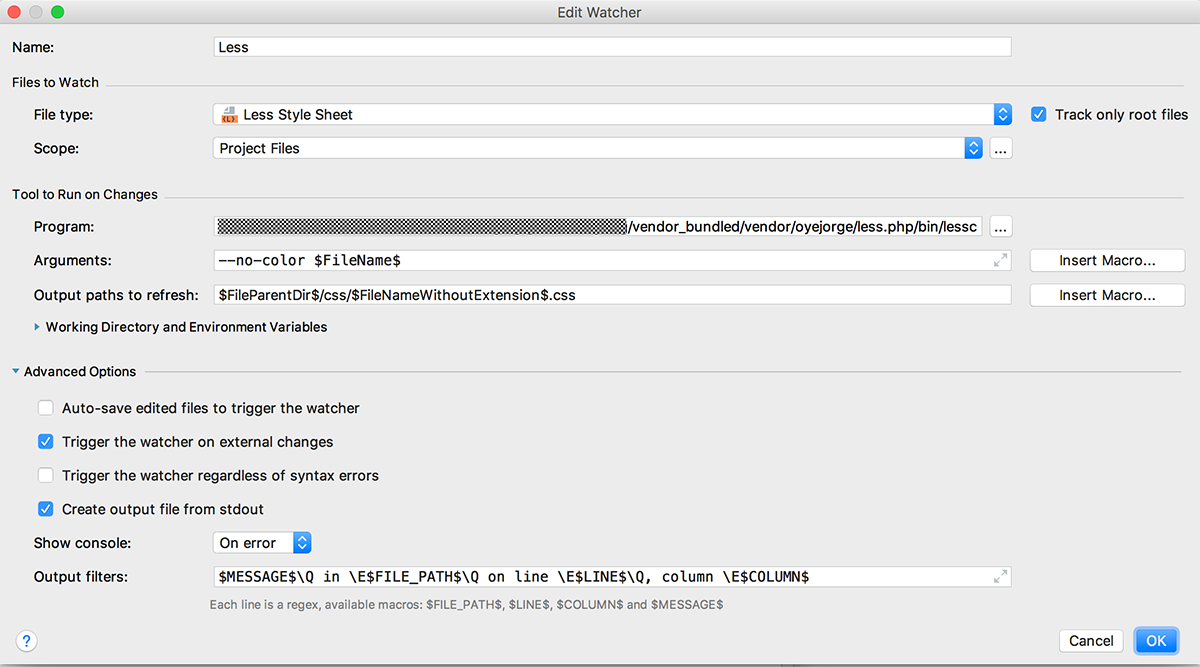
Below is a screenshot showing the settings to use for the Less file watcher with lessc. They may be a better way running the less compiler that is included with Tiki.
Once set and on your first run you may see an error -255. Just restart Phpstorm and it should go away.

Some comments on the settings as shown in the above screenshot:
- Program : From within your tiki use the path to the lessc installed in your vendor_bundled folder: /mytiki/vendor_bundled/vendor/oyejorge/less.php/bin/lessc
- Arguments: --no-color $FileName$
- Output path to refresh: $FileParentDir$/css/$FileNameWithoutExtension$.css
- Track only root files: This should be checked otherwise extraneous css files may be created. A separate css file is not needed for less files that are imported into another less file. Checking this box ensures that only the ultimate less file generates a css.
- Auto-save edited files to trigger the watcher : This is unchecked in the screenshot so that regeneration only occurs upon save. If checked, the css will be regenerated as you type in changes.
- Show console and Output filters : The settings for these two options in the screenshot are simply the default settings in PhpStorm. They can be changed according to your preference, they will not affect the compilation of the Less files.
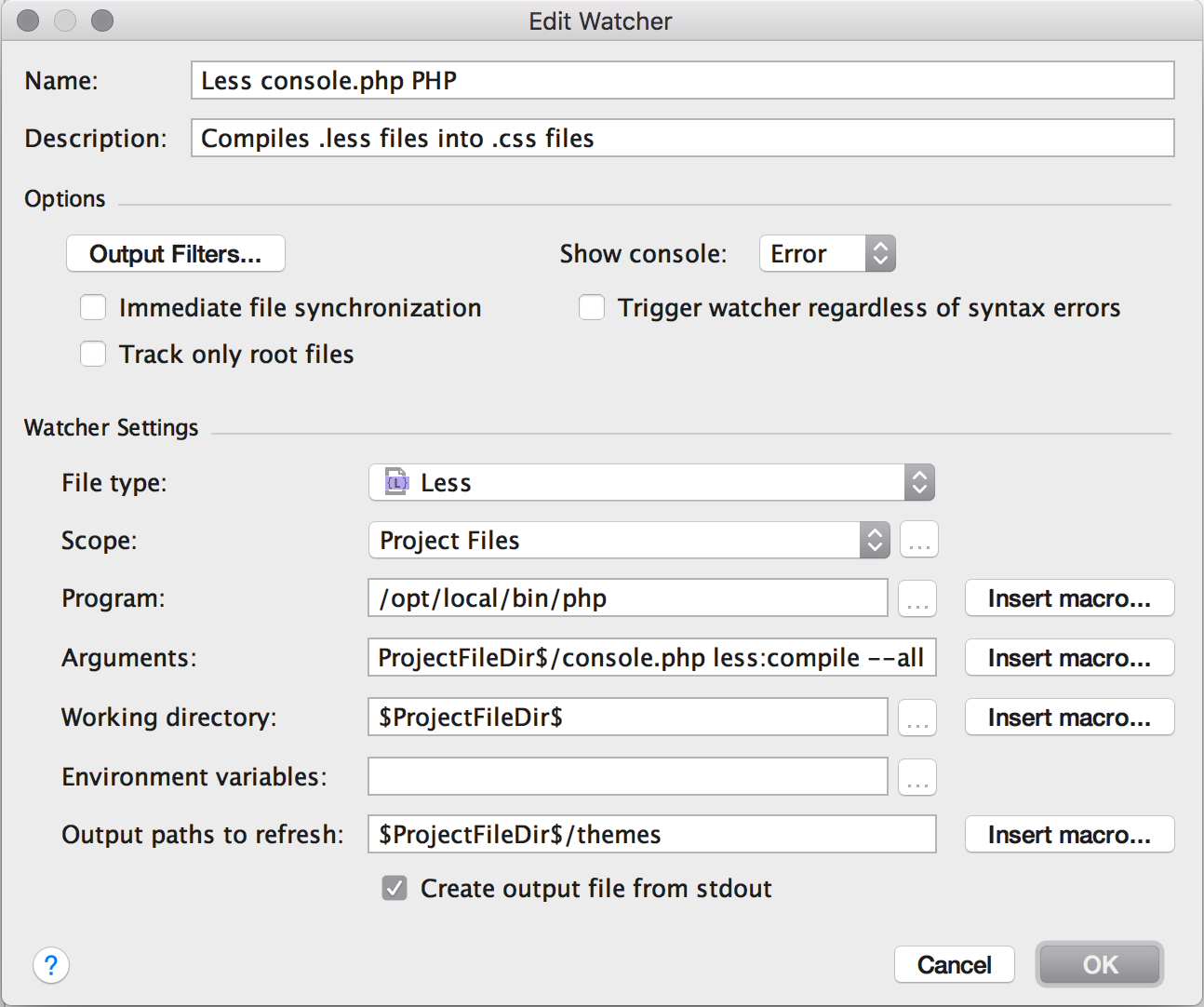
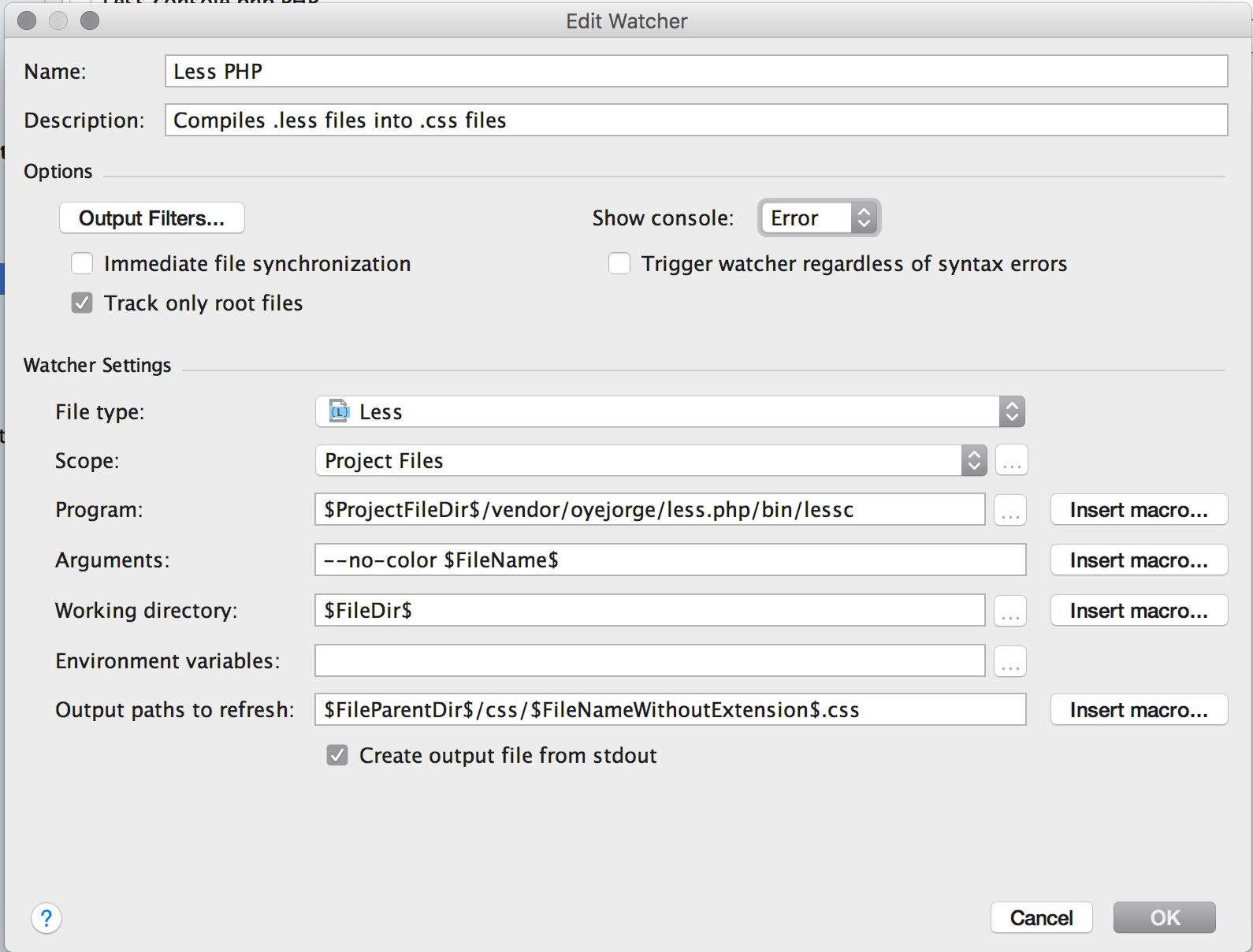
Prior screenshots and instructions
[+]
Update: also using this configuration works for me, not using the "bin" included but separating the php command and the console.php part as the argument. Might help on Windows?

I think I got it working using these settings:

Hope it helps, it was quite slow and currently (in 15.x) we have an issue where Less.PHP is out of date compared to lessc, but just wanted to make a note of this somewhere.

Less plugin location

Project Settings screen
- Set the output path: Starting with Tiki14 this should be set to
$FileParentDir$/css/$FileNameWithoutExtension$.css. This will ensure that theme/less/tiki.less will output its css automatically to theme/css/tiki.css
Initial info
[+]
I (Gary) wanted to do some experiments to see what the workflow would be using a CSS pre-processor with Tiki's stylesheets. I chose the Semantic Grid System (http://semantic.gs/) to play with as it uses the LESS system (less.js pre-processor, etc.).
Preparation of Tiki's foundation CSS files
I added layout-related rules from lite.css to layout.css and then added the design.css rules to the end of the layout.css file. I added Eric Meyers' reset rules (contained in the semantic.gs package) to the top of this file.
Conversion to LESS format
Then I converted the file to LESS format at http://toki-woki.net/p/least/ . I made two folders in styles/layout/ called less and css. The new layout_combined.less file was saved in styles/layout/less.
I downloaded a Windows gui for less.js called WinLess (http://winless.org/). Whenever a .less file in the styles/layout/less directory is updated, a the corresponding .css file is saved in styles/layout/css .
The script stopped a few times due to errors. I'm not sure yet if these originated in the .css to .less conversion or the conversion back to .css. The @media statements don't seem to compile properly. Also table.normal tr:nth-child(2n + 1) didn't compile to correct CSS and needed manual tweaking. WinLess reports errors as it runs so they can be dealt with easily.
Theme stylesheet
I copied a theme stylesheet and edited it to import layout_combined.css instead of the default imported stylesheets. The theme works the same as the one using the unedited stylesheet.
Conclusion: A workflow was worked out to use the LESS pre-processor.
Of course the bigger question is what would be the benefit for Tiki? Would the advantages of being able to use variables, mixins, and so on outweigh the need for everyone who touches the CSS to get up to speed on writing .less files (or any other format that is chosen instead of LESS)? Are the big and sprawling nature of Tiki's CSS files a reason to use a pre-processor, or a reason to avoid it because of the problem of keeping track of nesting and so on?
To do
This method works, but so far it isn't taking advantage of the pre-processor benefits. For that, among other things, we need to:
- Decide how/where/when the preprocessor will run. If we can work on .less files in the dev process and have .css files produced on demand at the server that'd be best, I guess.
- Prepare/optimize our CSS files for this method. I think combining at least the three styles/layout and styles/lite files and eliminating the redundancy would be good to do. (Actually I think this would be good to do even if we don't choose to use a pre-processor.)
- There's been a question about whether feature-specific CSS should be served on an on-demand basis (blog rules just being served for blog pages rather than as part of the global stylesheet) but I don't think much would be gained by doing this.
- Having most or all of the CSS in one file (apart from the theme stylesheet) would help us consolidate colors and other near-values, to simplify the CSS to the benefit of the theme generator and theme authors.
- Regarding colors, if we had a set of color classes based on colors currently in use (a trimmed down set of what the imported, etc. stylesheets have now), maybe new code (in tpls, etc.) could refer to those rather than new colors being specified when new features, etc. are added.
- Similarly, the HTML for other visually identical or very near objects on the pages should be made the same, as much as possible. This is like what was done for buttons, for example. (Currently, for example, to style wiki page titles, article titles, blog titles, and so on to have the same appearance, about five different CSS selectors need to be edited. They can be grouped for the value assignment of course, but it would be nice if the consistency was on the .tpl/HTML level.)
- Then, how can variables, mixins, and so on be used to improve development and maintenance of Tiki's CSS?
(These are observations after just one afternoon with the files, so are newbie level. Please add your opinions freely. 😉